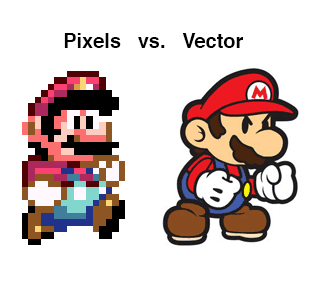
On screens, visual illustrations can be presented in two basic formats, Vector Graphics or Raster Graphics (bitmaps). The former allows scalability and the latter, albeit more visually appealing, discourages it. Knowing when to use these two kinds of formats is key as it determines how well a designer can present his or her artwork on screens as well as what he or she can add to a website.

SVG is one of the main formats – if not the main one – for representing vector graphics. It has been around since the early 2000s but its use was discouraged since very few browsers supported it and compared to today, it was not that important. Nonetheless, today, with websites being accessed using devices of various screen sizes, SVG has become a format that must be used and is particularly convenient.
Mobile first is the philosophy behind web design in this age and that means web pages scale up and down depending on the screen size of the device used to access them. Images are interesting but they are a headache when it comes to scalability. The seamless capacity of SVG to scale up and down without a lot of trouble makes them perfect for this age of responsive design.
SVG files can be used either as image files with the .svg extension or inline as SVG code. As code, SVG offers more flexibility for designers to do with the file as desired.
The magic of vector graphics is in their ability to scale up or down without losing detail. This feature is what makes SVG ideal for the mobile-ready age. You can scale SVG up to 1000x without losing details and you do the opposite, but you’ll need a “magnifying glass” to see the image, but still, you won’t lose any detail.
SVGs take up very little space because vector graphics don’t use up as much space compared to raster files. This ability to take up little space is another aspect of SVGs that makes them ideal for web design and vector design in general. When space is an issue, SVG files won’t fail you. On websites, you need images that are small because image size affects how fast your web pages will load, especially if your website incorporates a lot of graphics. SVG gives you the ability to express your creativity without worrying much about file sizes. The more illustrations, images, icons, and graphics you need for a design, the higher the chances are that you’ll find SVG invaluable. You can learn more about creating SVG files and other vector work by signing up for an Illustrator training class.
SVG can be edited using popular graphics applications like Adobe Illustrator, CorelDraw, or Sketch. In fact, if you are creating illustrations or graphics for the web or screens, rather than saving your file as .png or .jpg, SVG is a better option. You know that once you save your artwork as .png or .jpg, you will have converted the artwork into bitmaps and bitmaps do not offer as much flexibility in terms of editing like vectors do. But if you save your work as an SVG file, you retain the vector aspect of the artwork. And as a vector graphic, you can use the embedded SVG code to make modifications to the artwork as needed. This is particularly useful when it comes to changing the color of the artwork or if you intend to use the artwork in any form of animation.
Speaking of animations, often, icons are created using sprites, which are various identical images with different properties like different colors or additional details here and there. SVG gives you the ability to modify things like colors on the fly using the embedded SVG code. When creating icons, or images that change according to user behavior, rather than creating sprites, you can create one SVG image and then take advantage of the embedded code to change colors. How about that for flexibility?
If you are working on screens as a photographer or an artist, learning to use SVG file formats to represent your work will give you flexibility like never before. This file type gained popularity in design since 2014 and the trend is still happening. Their usage will only increase over the coming years due to their convenience and coolness. Join the wagon lest you be deemed backward.

